1.はじめに
本記事では、BOOTHにて当方が販売しているアバター向け装飾品「【無料】手持ち看板 本体+切替プレート16種セット【VRChat想定】」(以下、看板)の追加プレートパックである下記商品をご購入していただいた方に向けて、看板プレートの追加と入れ替え方法を解説します。
看板本体はこちら
2.前提と事前準備
- Unity2022.3.6f1がインストールされていること。
- 対象のアバターがVRChat上で動作確認が済んでいること。
- 「【無料】手持ち看板 本体+切替プレート16種セット【VRChat想定】」の導入が済んでいること。(まだの方はこちら)
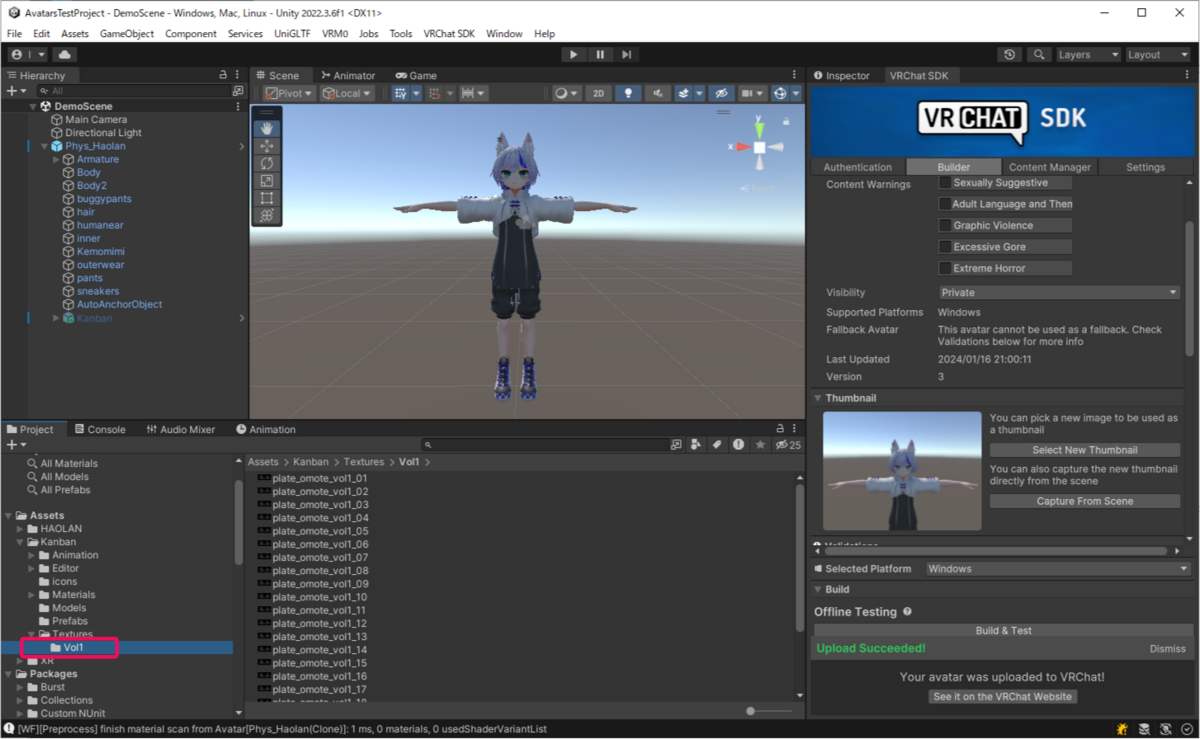
3.パッケージファイルのインストール
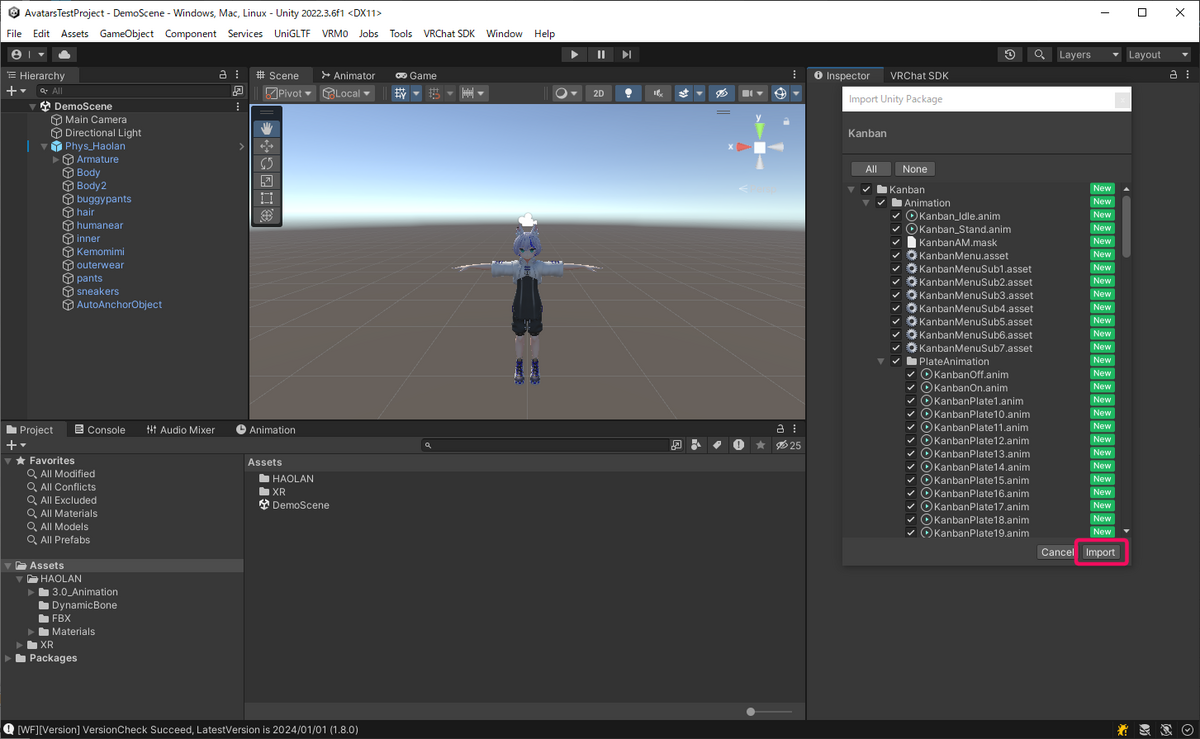
購入したzipファイルを解凍し、中身のパッケージファイルをダブルクリック。
画像のウィンドウが表示されたら「import」ボタンをクリック。
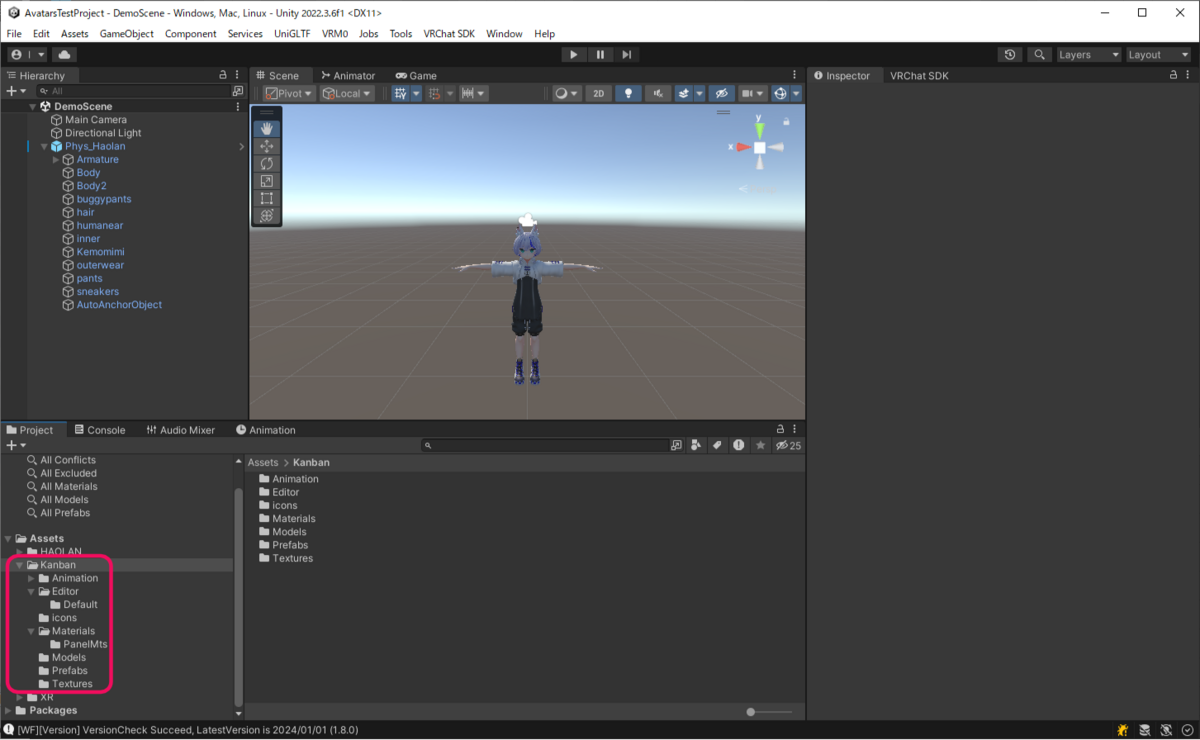
「Project」タブ内の「Assets」→「Kanban」→「Textures」にフォルダが追加されていたら成功です。


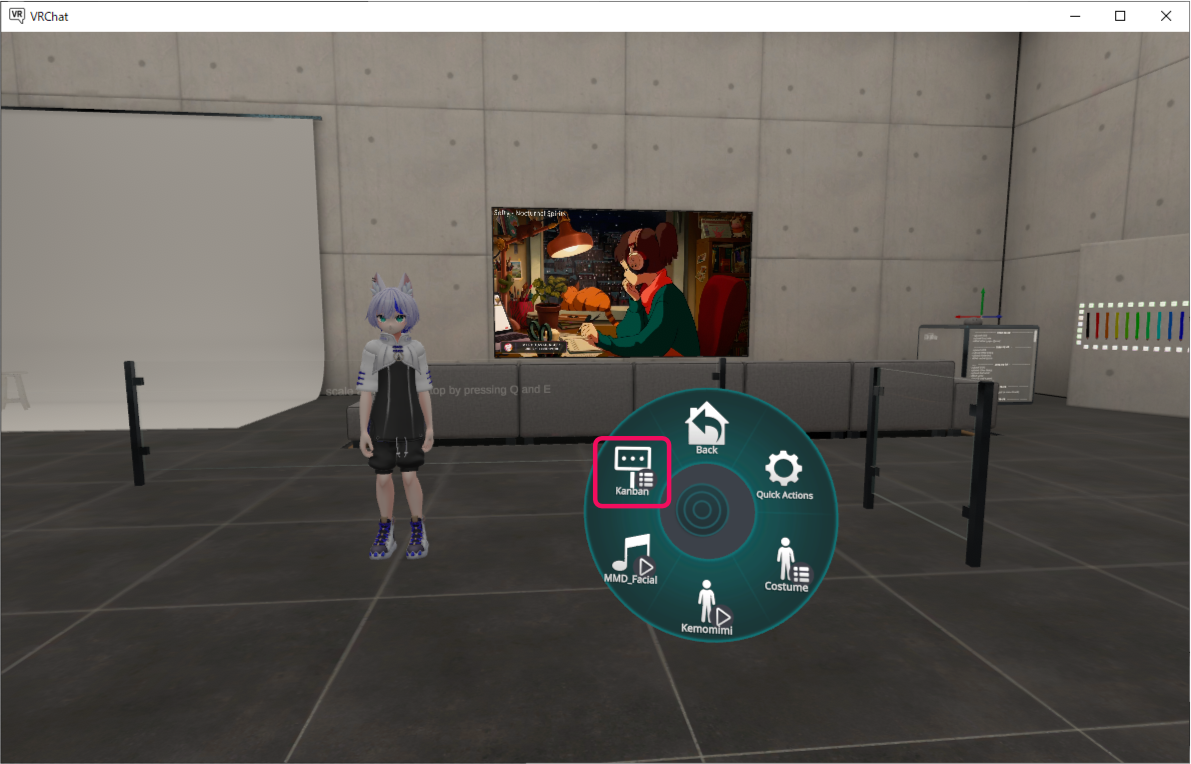
4.看板プレートの切り替え方法
デフォルトではVRChat上で24種類の看板を表示することができ、最大で56種類まで可能です。(増やし方は後述)
そして、看板の切り替えは看板プレートのマテリアルを変更して行っています。
よって対象となるマテリアルの画像を変更することで看板の順番や内容を簡単に変更できます。
 5.変更例
5.変更例
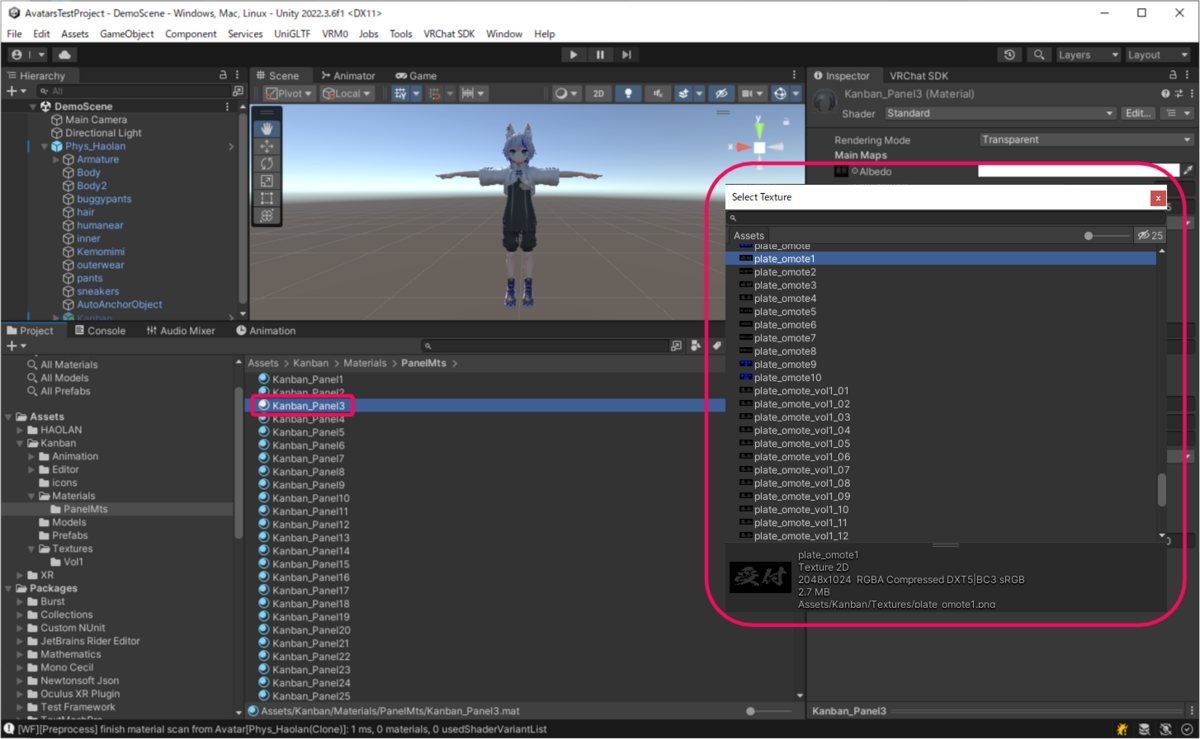
ここでは例として、看板プレートの【3】を変更していきます。
「Project」タブの「Assets」→「Kanban」→「Materials」→「PanelMts」に移動してください。
「Kanban_Panel3」をクリック。
「Inspector」タブの「albedo」の左側をクリック。
一覧からお好みの看板プレートを選択してください。

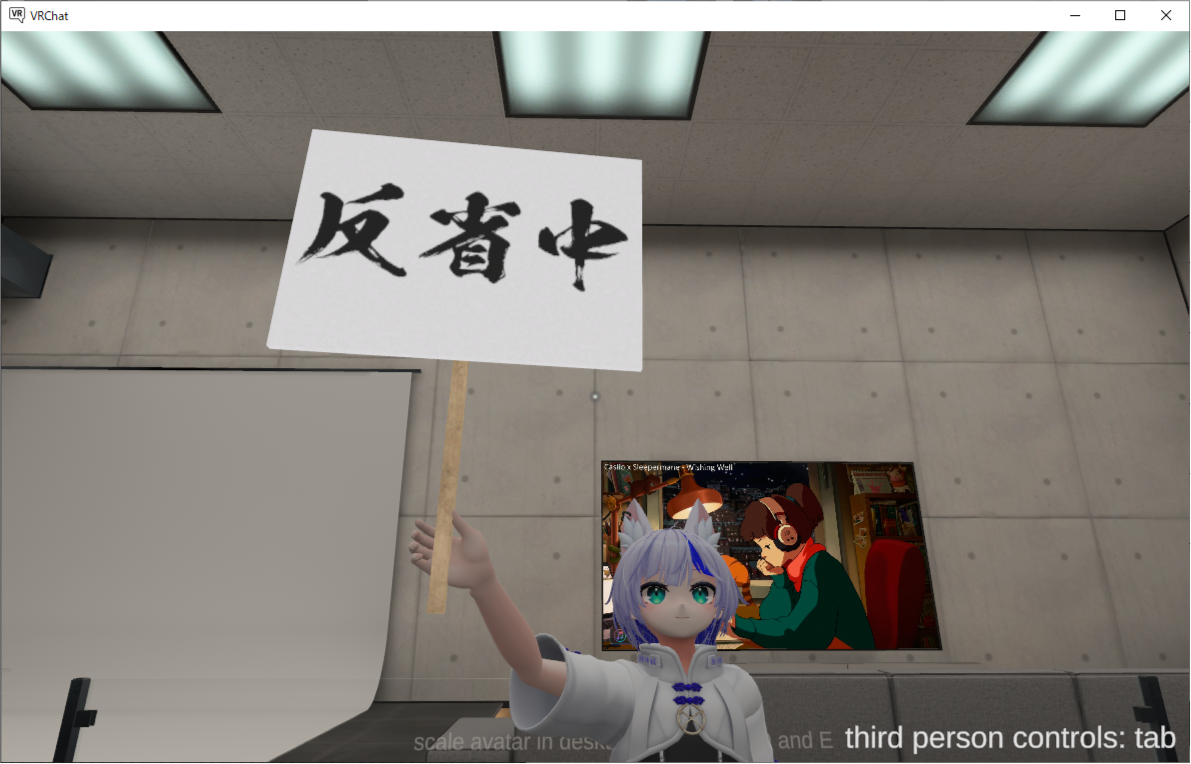
以上となります。
アバターをアップロードして、3番目の看板がされていれば成功です。

6.リングメニューの名前変更
大量に看板を設定するとどれがどれだかわからなくなるので、配置がある程度固定されてきたら、リングのサブメニューのそれぞれに名前を設定しておきましょう。
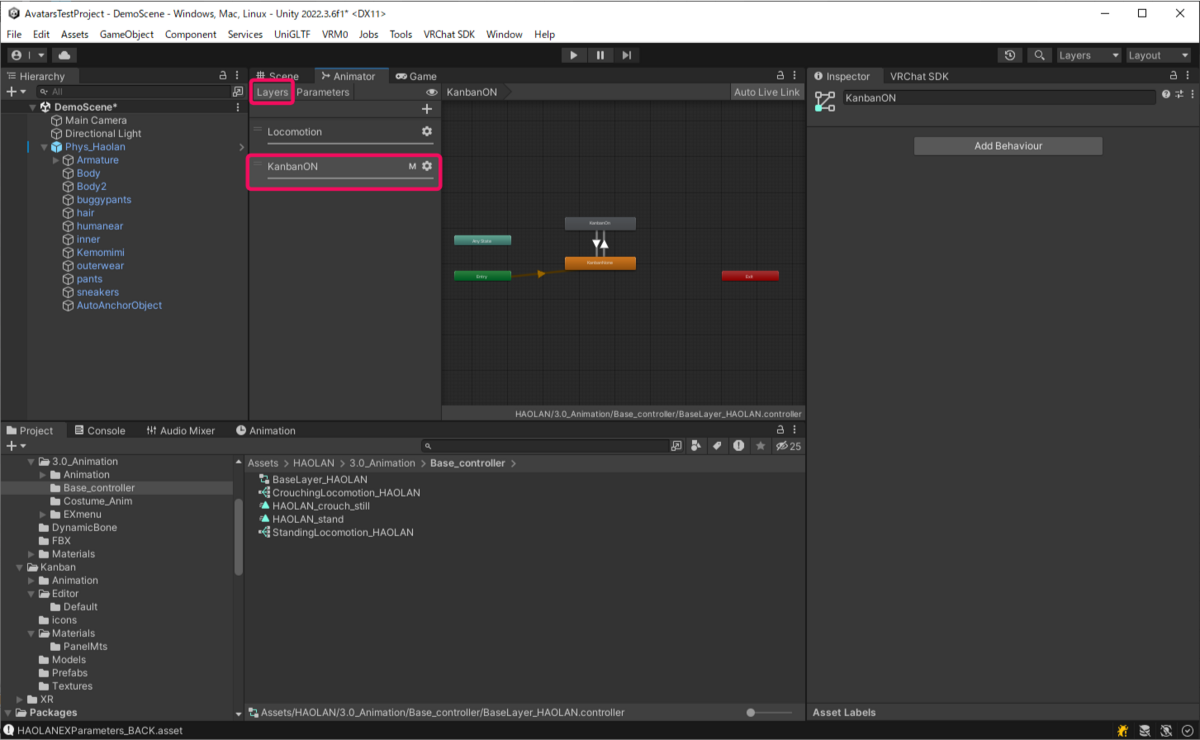
「Project」タブの「Assets」→「Kanban」→「Animation」を表示。
「KanbanMenuSub数字」というファイルが7つあると思いますが、それぞれが以下に対応しています。
- KanbanMenuSub1 ⇒ 1~8
- KanbanMenuSub2 ⇒ 9~16
- KanbanMenuSub3 ⇒ 17~24
- KanbanMenuSub4 ⇒ 25~32
- KanbanMenuSub5 ⇒ 33~40
- KanbanMenuSub6 ⇒ 41~48
- KanbanMenuSub7 ⇒ 49~56
それぞれのファイルの「Inspector」タブで対象の「Name」項目を変更することで名前を設定できます。

※VRChat上での表示を踏まえ、短い内容が良いと思います。
※Sub1~Sub3までがデフォルトで表示されます。
7.サブメニューの増やし方
先述の通り、デフォルトでは24種類しか切り替えできませんが、サブメニューを増やすことで最大で56種類まで設定できます。
追加用のファイルはすでに用意されているので、必要に応じて設定してください。
以下では32種類に増やす例を示します。
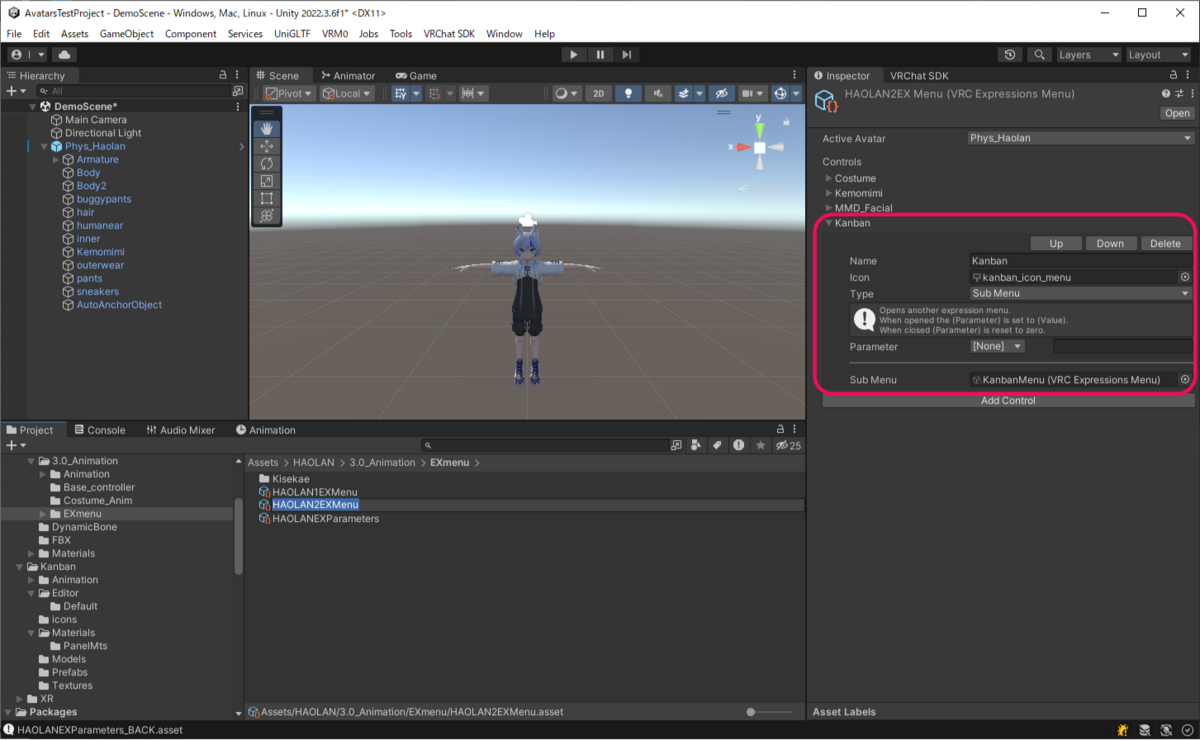
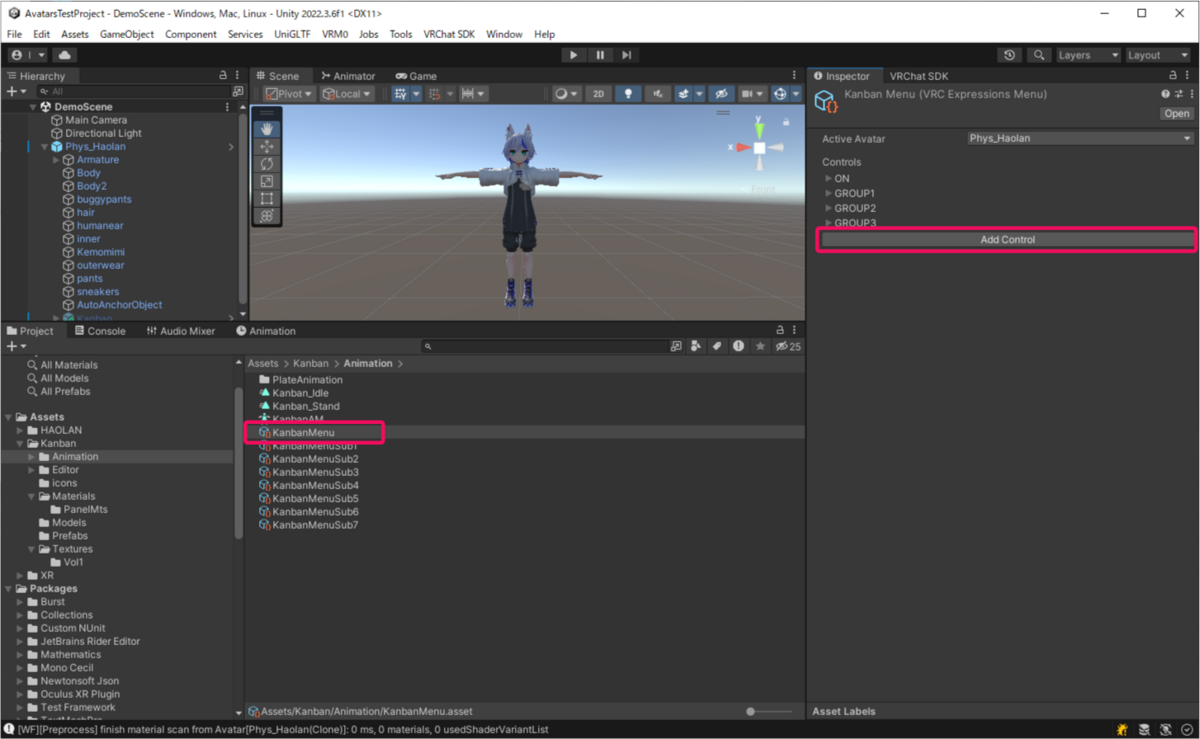
「Project」タブの「Assets」→「Kanban」→「Animation」の「KanbanMenu」をクリック。
「Inspector」タブの「Add Control」をクリック。

- 追加された項目に以下を設定
- Name:GROUP4(任意。分類名などを好きに決めてください。)
- Icon:kanban_icon_sub4(5番目ならsub4をsub5に)
- Type:Sub Menu
- Parameter:None
- Sub Menu:KanbanMenuSub4(5番目ならSub4をSub5に)

これでサブメニューが追加されましたので、先ほどの手順で25~32にお好きな看板を設定してください。